【サンプル有】Adaloとは?話題のローコード・ノーコードツールについて、メリットや5つの料金プラン・使い方を解説
この記事では、Adaloの概要や特徴、5つの料金プランについて解説します。実際の使い方についても詳しく触れていくので、ぜひ最後までご覧ください。

この記事では、Adaloの概要や特徴、5つの料金プランについて解説します。実際の使い方についても詳しく触れていくので、ぜひ最後までご覧ください。
知識・情報
2022/10/03 UP
- プログラミング
- 開発
- 技術
近年、アプリケーション開発の需要を受けて、さまざまなノーコードツールが登場しています。ノーコードツールはプログラミングスキルが不要なため、ITスキルの有無を問わずアプリケーションを開発することができるツールです。
ノーコードツールの中でも「Adalo」は特にシンプルで使いやすいと評判です。しかしAdaloについて、名前は聞いたことがあっても、具体的にどのようなツールなのかわからないという方も多いのではないでしょうか。
この記事では、Adaloの概要や特徴、5つの料金プランについて解説します。実際の使い方についても詳しく触れていくので、ぜひ最後までご覧ください。

Adaloとは
Adalo(アダロ)は、アメリカで誕生したノーコードツールです。
ノーコードツールは開発者が直接コーディングする必要がなく、プログラミング知識がなくても簡単にアプリケーションを開発できます。
Adaloは「素材をドラッグアンドドロップする」という操作で開発を進めていきます。開発画面がシンプルでわかりやすく、直感的な操作でアプリケーションのデザインや機能を実装することができます。また、テンプレートを利用することで、開発初心者でもデザイン性に富んだアプリケーションに仕上げることができるというメリットもあります。
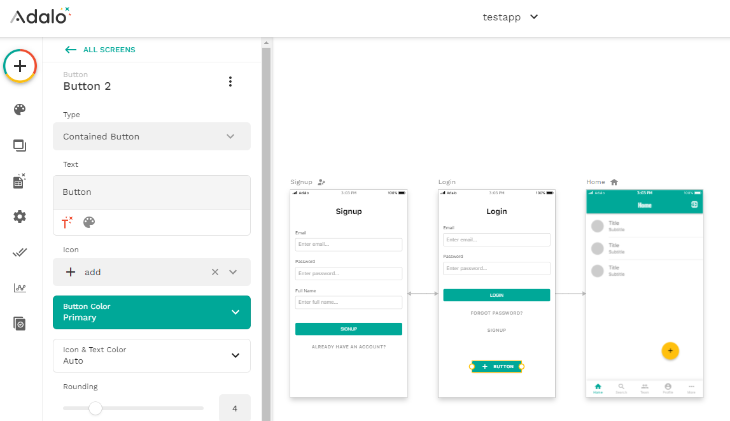
※ドラッグアンドドロップでクリックできるボタンを設置している
Adaloでは、Webアプリケーションに加えて、ネイティブアプリも作成できるという特徴があります。また、Webサイトをネイティブアプリのように利用できる仕組みであるPWA(Progressive Web Apps)にも対応しています。
なお、ノーコードツールについて詳しく知りたい方は『ノーコード開発とは?特徴とメリット・デメリット、上手に選ぶポイントを解説』も併せてご覧ください。
Adaloの特徴
Adaloには、開発初心者でも簡単かつ本格的なアプリケーションを構築するためのさまざまな機能や特徴があります。Adaloの特徴について、具体的に見ていきましょう。
モバイル向けアプリケーション開発に特化している
通常、異なるOSのアプリケーションは、それぞれの環境に合わせて開発しなくてはなりません。一方、AdaloはAndroidとiOSの両方のOSに対応したモバイルアプリケーションを、同時に作成できるため、従来よりもスピーディーに開発を進めることができるというメリットがあります。
また、Google Play StoreとApple App Storeへの公開もAdaloでサポートされています。開発からストアでの公開まで一貫してAdalo上で行なうことができるため、アプリケーション開発のすべてを一元管理できるという点も大きな魅力といえるでしょう。
直感的に操作できる
操作性に優れている点もAdaloの魅力の一つです。
Adaloの基本操作はドラッグアンドドロップであり、自分の手でコーディングする必要がありません。選んだ素材を組み合わせていくことで、簡単に本格的なアプリケーションを開発することが可能です。
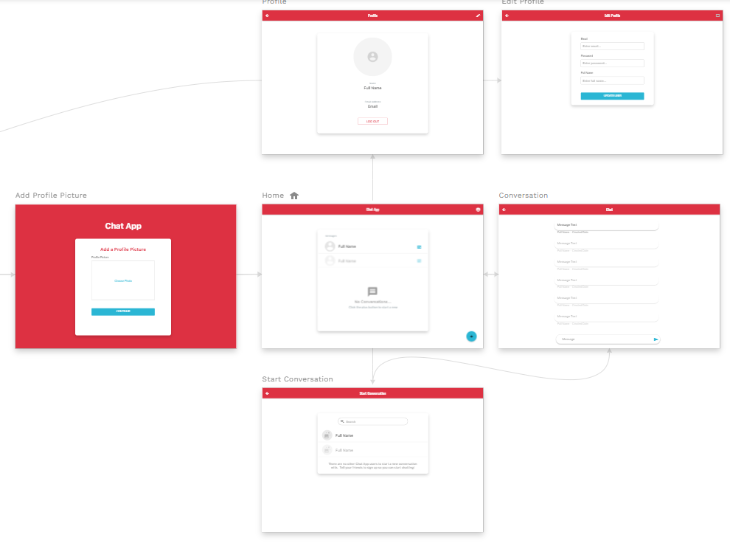
※Adaloでチャットアプリを作成中の画面
開発画面はシンプルな構成になっており、どこに何があるのかがわかりやすく、開発未経験者でも感覚で操作することができます。
豊富なコンポーネントが用意されている
ノーコードツールは、コンポーネントを組み合わせることでアプリケーションを開発します。そのため、提供されているコンポーネントが多いほど、実現できる機能も増えるという特徴があります。
Adaloは機能コンポーネントが豊富なため、よりユーザのアイデアが実現しやすいツールといえるでしょう。
短期間でアプリケーションを開発できる
Adaloには目的別の開発テンプレートがあり、テンプレートを選択してカスタマイズするだけでアプリケーションを作ることができます。
カスタムリストやチャット機能などのUI・機能キットも公開されています。テンプレートとキットを活用することで、短期間でのアプリケーション開発も可能となります。
Adaloの5つの料金プラン
Adaloには、アプリケーションの開発規模に応じて選べる5つのプランがあります。
料金は2022年に改定されており、今後また料金が改定されることも考えられるため、Adaloを利用する際は必ず公式サイトで最新情報をチェックするようにしましょう。
【無料】Freeプラン
AdaloにはFreeプランが用意されており、使い心地を試したうえで有料サービスに移行するかを検討することができます。
Freeプランは、データベースのレコード数上限は200レコード、月間1000アクションまで作業可能となっています。
また、ストア公開機能やプッシュ通知機能には対応していないため、これらの機能を求めている場合は有料プランを利用するとよいでしょう。
【有料】Starterプラン
有料プランは4種類あり、その中で一番低価格で利用できるのがStarterプランです。すべての有料プランに、ストア公開機能・プッシュ通知機能が備わっています。
Starterプランは月額45ドル、年間契約すると20%引きになり月額36ドルで利用できます。作成できるアプリ数は1つまでで、データストレージは5GBまでとなっています。
Starterプランでは、GoogleマップやCollectionAPIは利用できません。
【有料】Professionalプラン
有料のProfessionalプランは、月額65ドル、年間契約すると20%引きとなり月額52ドルで利用できます。
Professionalプランから、カスタムアクション、Googleマップ、CollectionAPI、外部データベースとの連携が可能になります。
作成できるアプリ数は2つまで、データストレージはチームあたり25GBまでとなっています。また、アプリの共同編集者は5人まで設定することができ、チームでの開発にも対応しています。
【有料】Teamプラン
Teamプランの利用料金は、月額200ドル、年間契約の20%引きで月額160ドルです。
作成できるアプリ数は5つまで、アプリの共同編集者は10人まで設定できます。基本機能はProfessionalプランと同じで、作成アプリ数と共同編集者数が増えているプランといえるでしょう。
データストレージはチームあたり125GBまで利用することができます。
【有料】Businessプラン
Businessプランは、大規模な開発プロジェクトにも対応できるプランです。料金は月額250ドル、年間契約すると20%引きとなり月額200ドルで利用できます。
基本機能はProfessionalプランと同じで、作成できるアプリ数は10個まで、データストレージはチームあたり500GBまでと大幅に増えています。また、アプリの共同編集者数の制限がなく、大人数での開発にも対応することができます。
※以上2022年9月現在
Adaloの使い方について
では、ここからは実際にAdaloを使ってみましょう。ここではシンプルなスマホアプリをリリースすることを想定して、基本的な画面のパーツを作ってみたいと思います。
プロジェクトを作成する
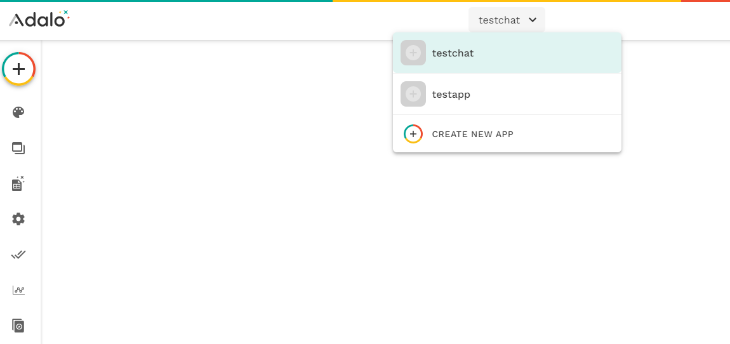
まずは、上部のプルダウンから「CREATE NEW APP」を選択します。
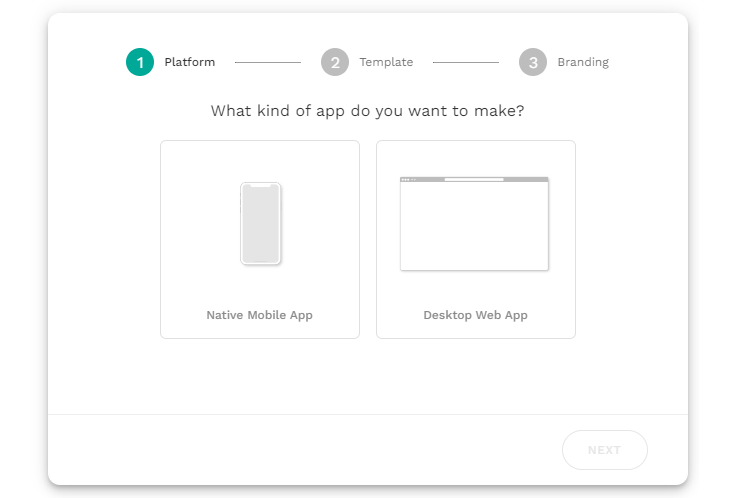
このような画面になりますので、ここでは「Native Mobile App」を選択し、右下の「NEXT」を押下します。
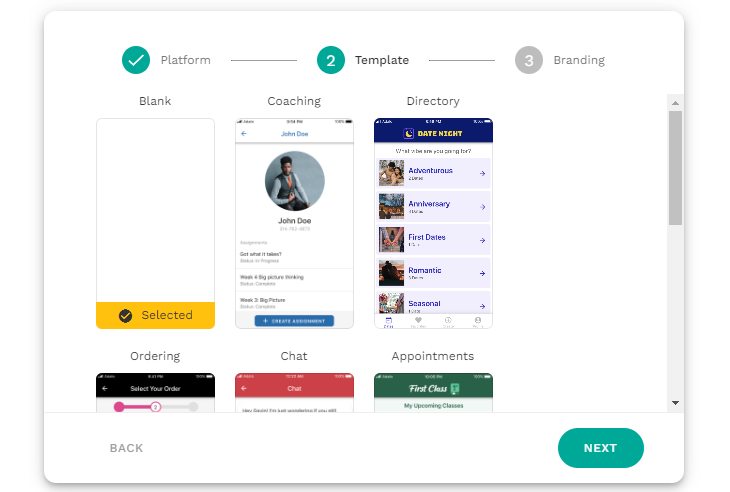
テンプレートから選択しても大丈夫ですが、ここではわかりやすくするため、「Blank」を選択して「NEXT」を押下します。
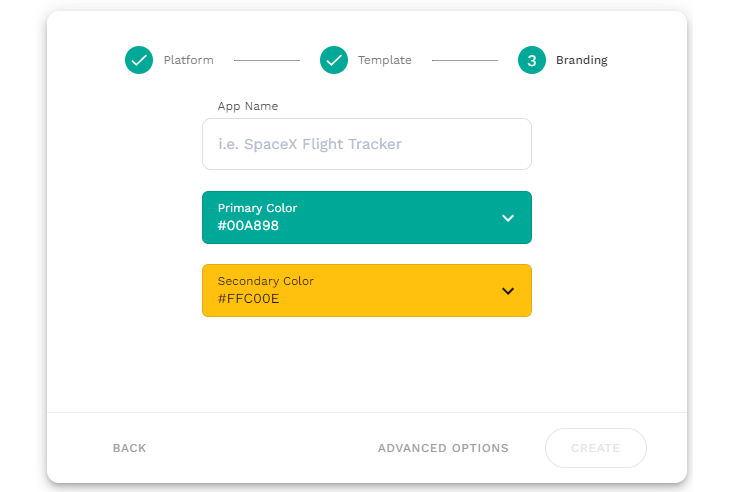
次にアプリ名、プライマリカラー、サブカラーを選択します。アプリ名はTEXT、色については、ここはデフォルトのままでいきます。
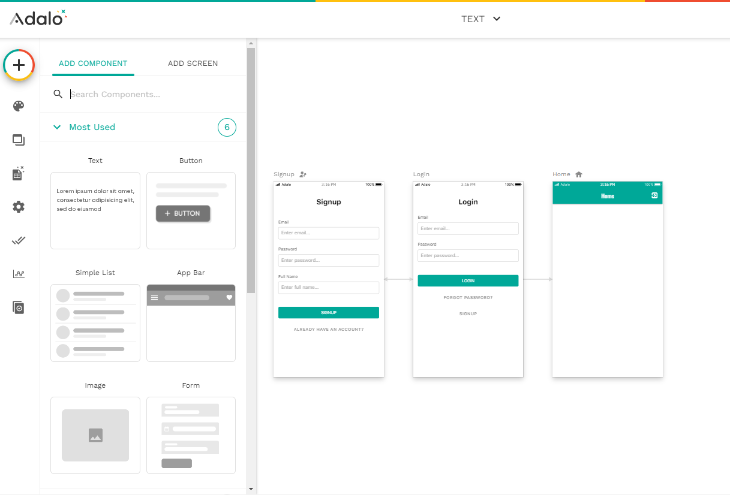
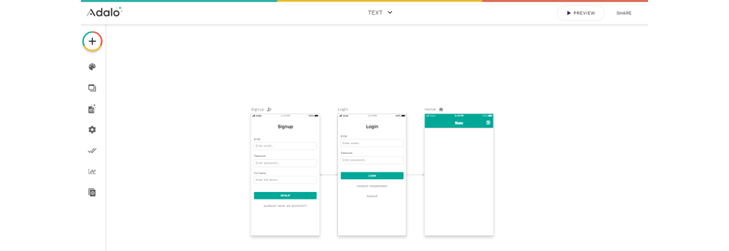
このような画面になれば、空のプロジェクトの作成が完了します。
すでにいくつかの画面がありますが、これはAdaloがサインアップ、ログイン画面とログイン後の画面までを自動で作成してくれているためです。
試しに右上にある「PREVIEW」ボタンを押して見てください。スマートフォンの画面が表示され、サインアップの画面が出てきたら成功です。この時点で、DBの設定などもされているため、ユーザを自分で作成してログインすることが可能です。
縦スクロールのリストを作成
ベースができたところで、まずは縦スクロールのリストを作ってみたいと思います。
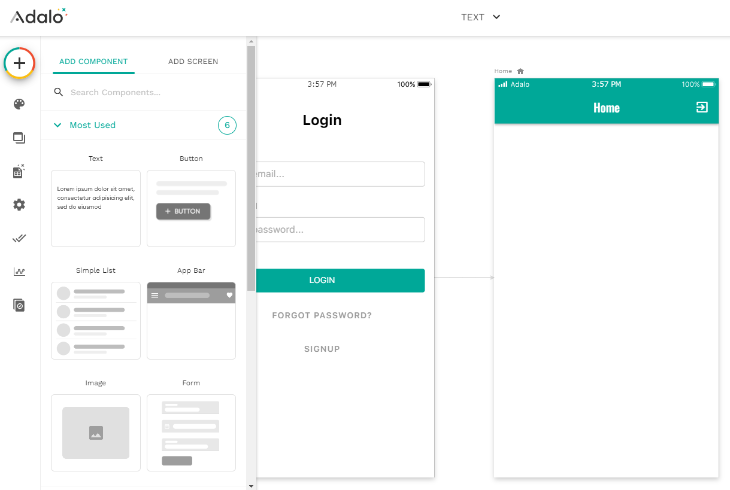
左上の「+」ボタンから、メニューを開きます。メニューにある「Simple List」をドラッグして、「Home」画面に配置してください。
これだけで、リスト表示するアイテムを画面に設定できました。
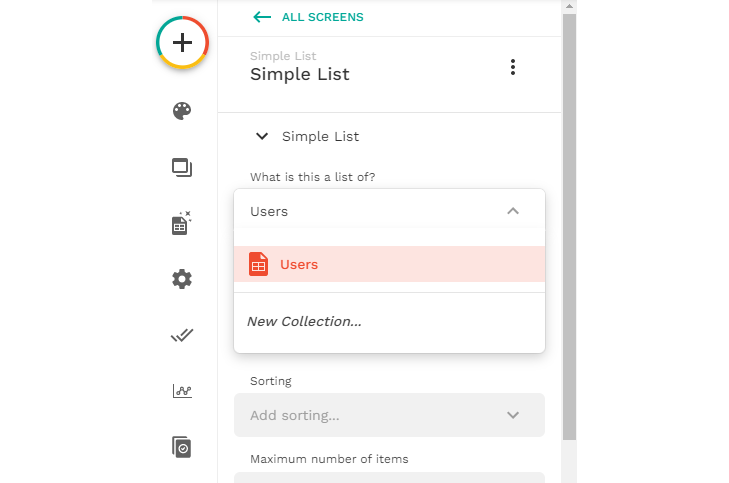
続いて、設置した「Simple List」をクリックしてください。左側にメニューが表示されます。
一番上にデータを設定するところがありますので、ここで「Users」を選択します。
この「Users」は、実はAdaloが自動で作成してくれているユーザ情報が格納されたデータベースになります。
先ほど「PREVIEW」を見た際にユーザ登録を行なって画面遷移をしたかと思いますが、その際登録されたデータがここにはいっています。
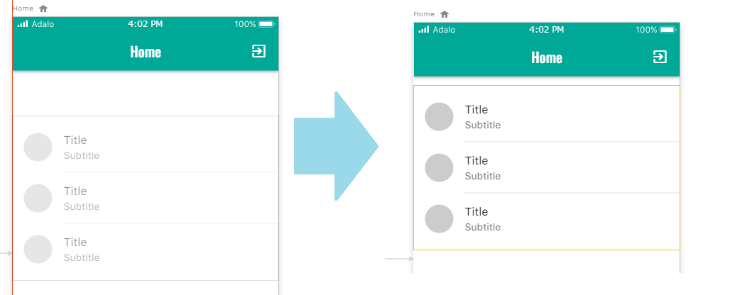
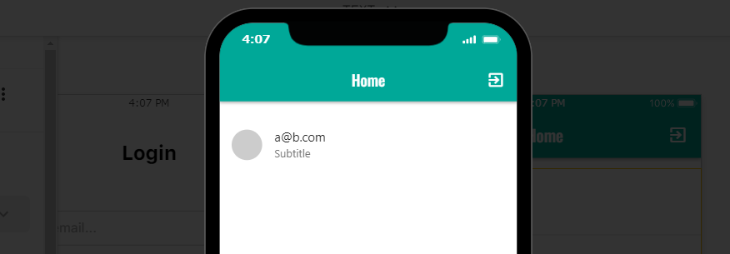
これで、簡易的なリストが作成されました。早速「PREVIEW」を見てみましょう。
先ほど設定した「Users」のテーブルから、最初に登録したメールアドレスが自動的に引き出されて表示されていることがわかります。
FABの作成
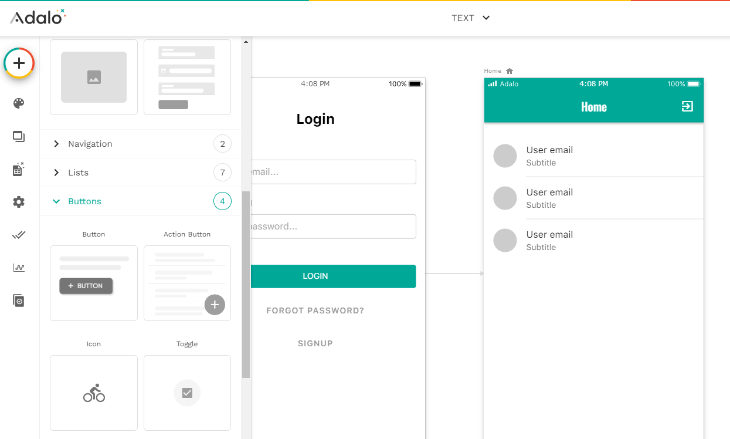
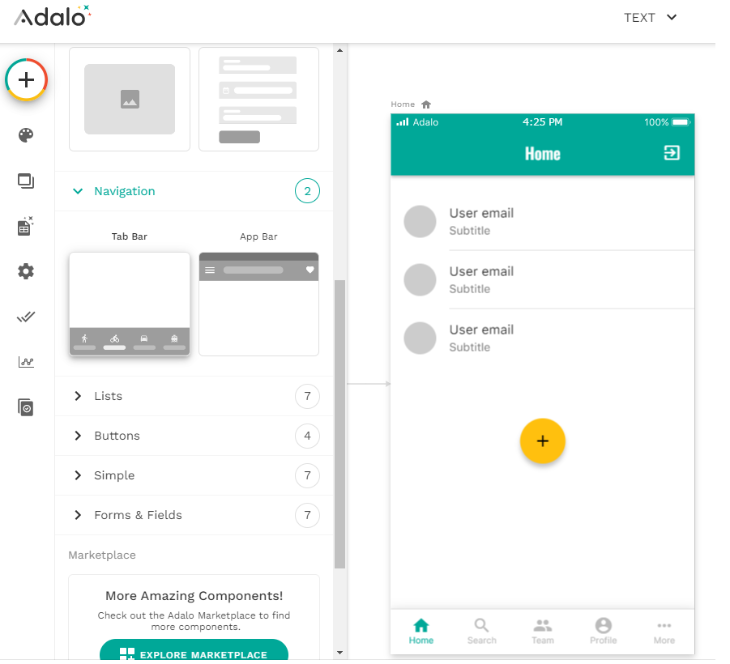
続いて、アプリによくあるFAB(Floating Action Button)を設定してみましょう。先ほどと同じく、画面左上の「+」ボタンをクリックしてメニューを表示させます。
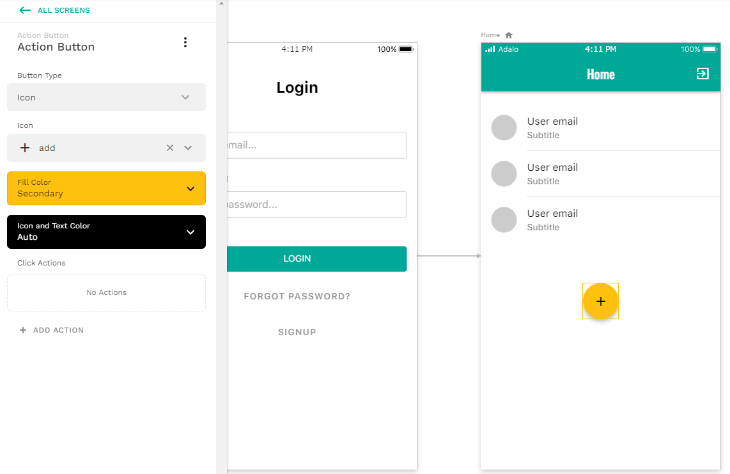
メニューにある、「Action Button」をドラッグして配置してください。
配置したボタンをクリックするとメニューが表示されます。ここでは、ボタンの色やアイコンの設定などが変更可能です。
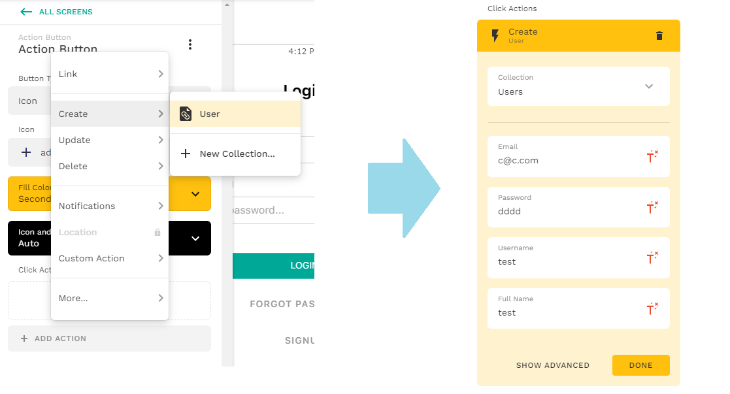
また、アクションを設定することもできます。メニュー下部にある「ADD ACTION」をクリックし、「Create」>「User」と選択してみてください。画面のように、「Create」のアクションを設定するフォームが出現します。ここで表示されるフォームに任意の文字列を入力してみてください。
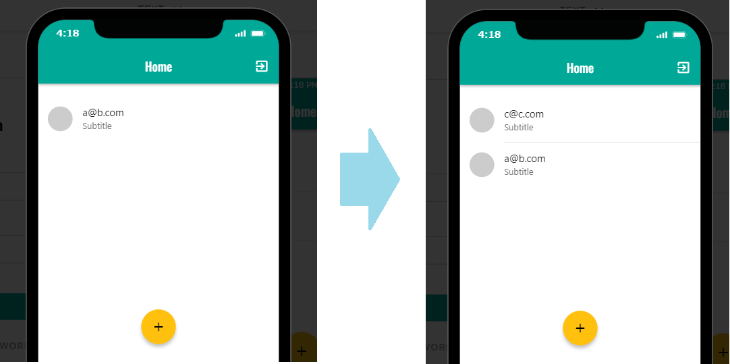
これはボタンを押下すると「Users」のデータベースにここで記載するデータを入力する、という設定を行なっています。早速正しく動作するか「PREVIEW」で確認してみましょう。
無事、ボタンを押すとデータが追加されるという処理を設定することができました。
なお、今回設定したアクションでは、ボタンを2回押すと、同じデータを2回登録しようとすることになります。しかし「Users」のデータベースではメールアドレスの重複は許可されていないため、2回目はエラーが発生して処理がされずに終わります。
その他のUIの追加
AdaloにはさまざまなUIコンポーネントがあらかじめ豊富に用意されています。ここではいくつか紹介していきます。
・タブバー
まずはタブバーです。アプリでよく見る最上部もしくは最下部にある画面切り替えメニューです。
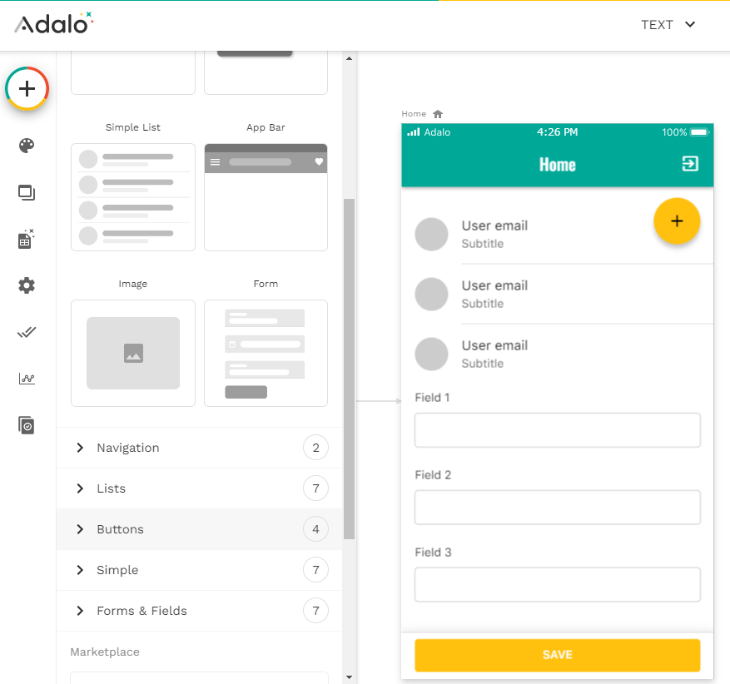
・フォーム
シンプルなフォームも準備されています。ボタンも合わせたコンポーネントになっていて、アクションを設定するだけでフォームが作成できます。もちろんパーツの追加削除などは自由にすることが可能です。
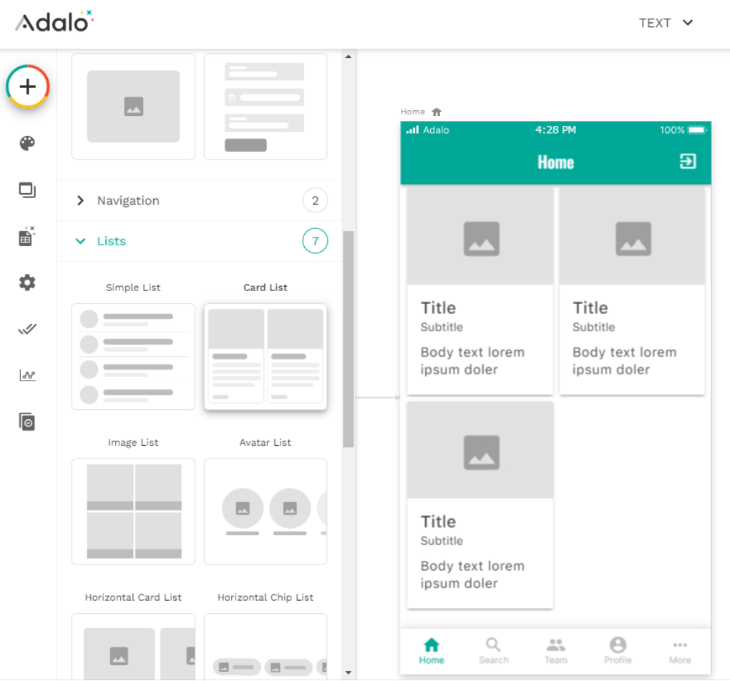
・カード型のリスト
サンプルでは、シンプルなテキストのみのリストを作成しましたが、例えばカード型のように、リストにもいくつかパターンがあります。この場合、タイトルやディスクリプション以外に画像なども表示することが可能です。
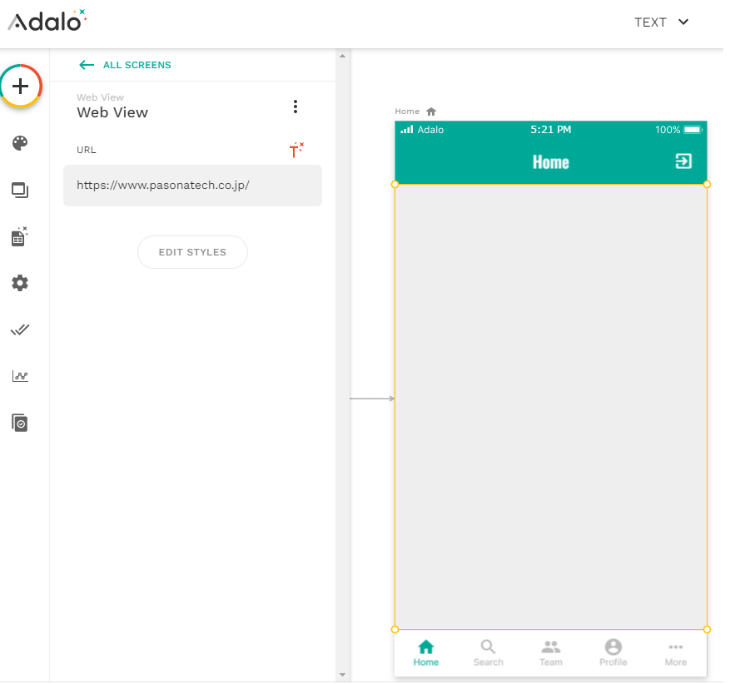
・WebView
Webサイトを直接表示させるWebViewもあります。URLを指定するだけで設定が可能です。WebViewを使うことで簡単に既存サイトを流用したアプリなどが実現できます。
なおWebViewは、閲覧するWebサイト側で正しく設定がされていないとエラーとなり表示できませんので注意が必要です。
Adaloはネイティブアプリ開発に対応したノーコードツール!
IT初心者でもアプリケーション開発に興味を持つ方が増えており、そうしたニーズを受けてさまざまなノーコードツールが登場しています。
Adaloはネイティブアプリ作成に対応しているノーコードツールです。開発画面がシンプルなため、どこに何があるのかがわかりやすく、迷わず操作できるという魅力があります。また、ドラッグアンドドロップで直感的に開発を進めることができ、ITスキルの有無を問わず本格的なアプリケーションを作ることが可能です。
料金プランも5種類用意されており、開発規模や予算に応じて柔軟にプランを選ぶことができます。プランによって使える機能に制限があるため、契約前にプラン内容をしっかり確認するとよいでしょう。